はじめに
目的はFacebookのOpenIDを使ってSpring Framework使ったウェブサービスの認証をやることです。そこそこボリュームがあるので記事をいくつか分けます。今回はFacebookのAPIを使うために必要なDeveloper登録です。

関連記事
手順
まずはこちらでFacebook Developer登録をします。「Register Now」をクリックします。ポップアップが出てくるので、Facebookプライバシーポリシーに同意して「次へ」をクリックします。
 Facebookに電話番号を登録していない場合はここで電話番号を登録します。SMSに確認コードが送付されるので、入力します。
Facebookに電話番号を登録していない場合はここで電話番号を登録します。SMSに確認コードが送付されるので、入力します。
 Developer登録は完了。
Developer登録は完了。
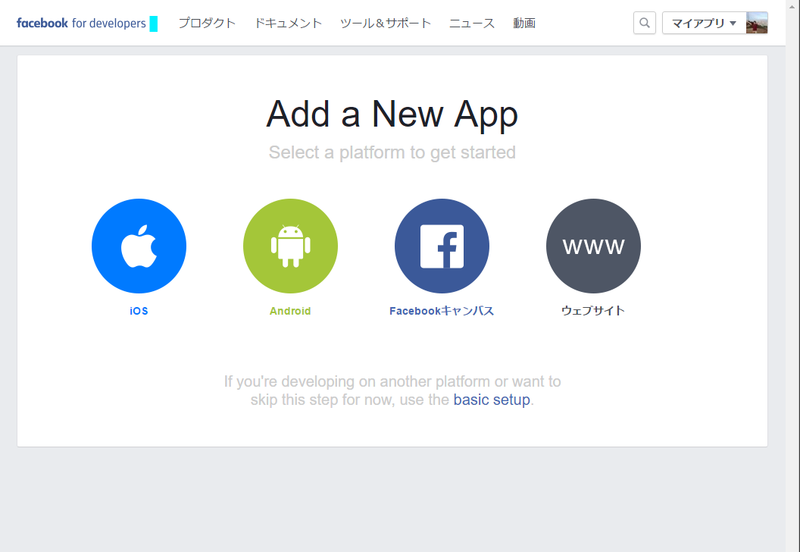
 続いて作成予定のアプリを登録します。今回は「ウェブサイト」を選択します。
続いて作成予定のアプリを登録します。今回は「ウェブサイト」を選択します。
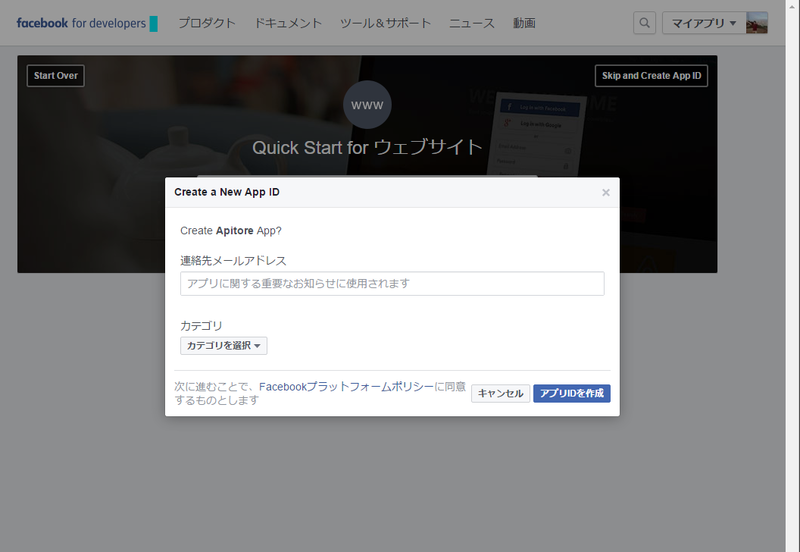
 アプリケーションの名前を決めます。今回は「Apitore」と入力します。
アプリケーションの名前を決めます。今回は「Apitore」と入力します。
 メールアドレスを登録します。
メールアドレスを登録します。
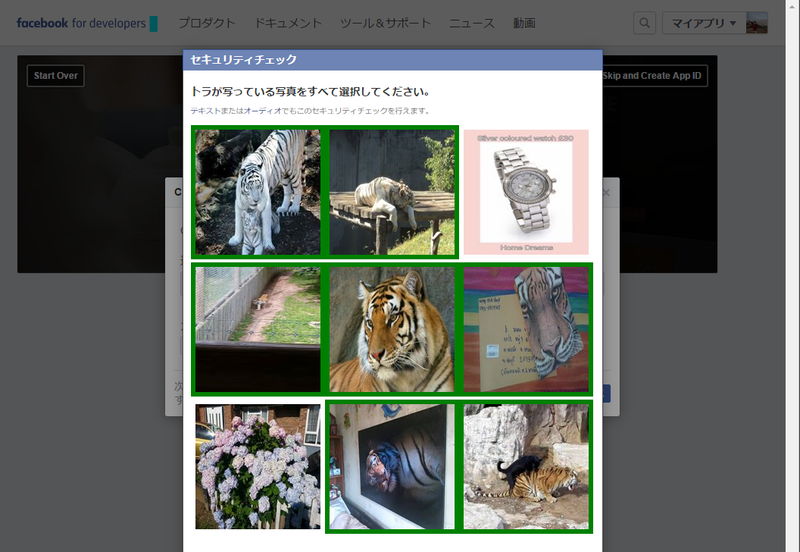
 セキュリティチェックでボットじゃないことを証明します。私の時はトラの画像を選択しました。
セキュリティチェックでボットじゃないことを証明します。私の時はトラの画像を選択しました。
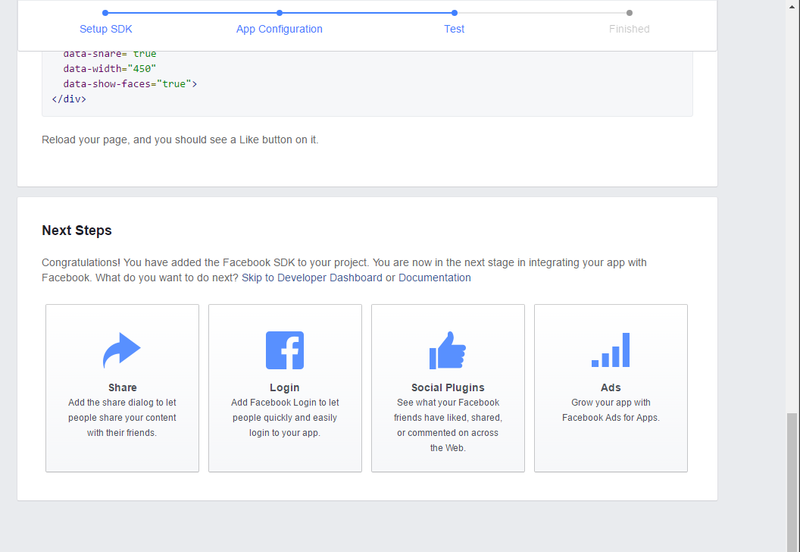
 遷移した画面はとりあえずスルーして、ページ下部でFacebook APIを使用する予定のウェブサイトのURLを入力します。しばらくはローカルで開発するということであれば「http://localhost:xxxx/」みたいに入力します。
遷移した画面はとりあえずスルーして、ページ下部でFacebook APIを使用する予定のウェブサイトのURLを入力します。しばらくはローカルで開発するということであれば「http://localhost:xxxx/」みたいに入力します。
 Facebook Developerのトップに戻り、ページ右上の「マイアプリ」をクリックします。
Facebook Developerのトップに戻り、ページ右上の「マイアプリ」をクリックします。
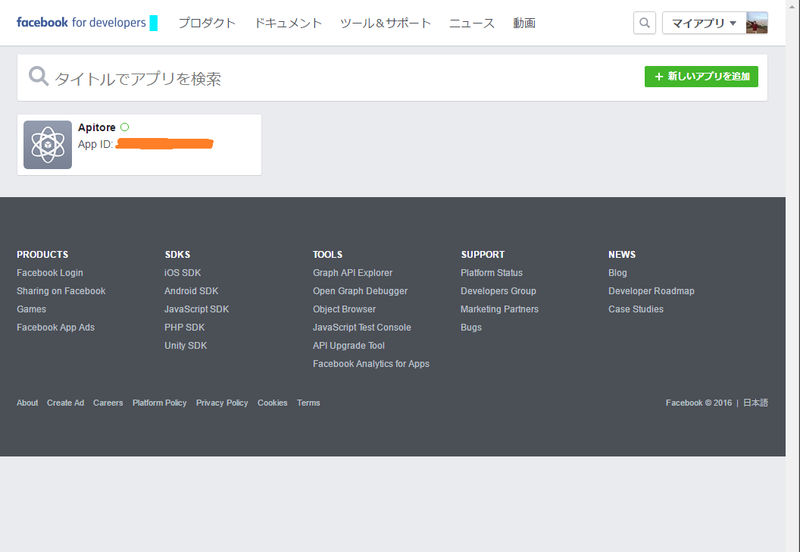
 先ほど登録した「Apitore」をクリックします。
先ほど登録した「Apitore」をクリックします。
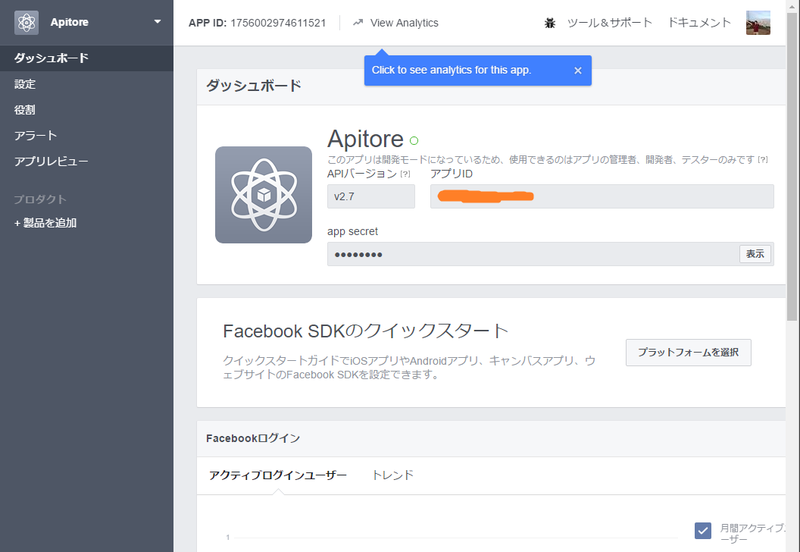
 ダッシュボードが立ち上がります。「アプリID」と「app secret」は次回に使うのでメモしておいてください。
ダッシュボードが立ち上がります。「アプリID」と「app secret」は次回に使うのでメモしておいてください。

おわりに
Developer登録はこれで終了です。次回はFacebook4jを使ったFacebookへのアクセスについて書きます。